We found a thought partner with Whitespectre. The level of structure, collaboration, and open communication they have is something you don’t typically see, but absolutely need to drive results. Their technical chops are light years ahead of others.
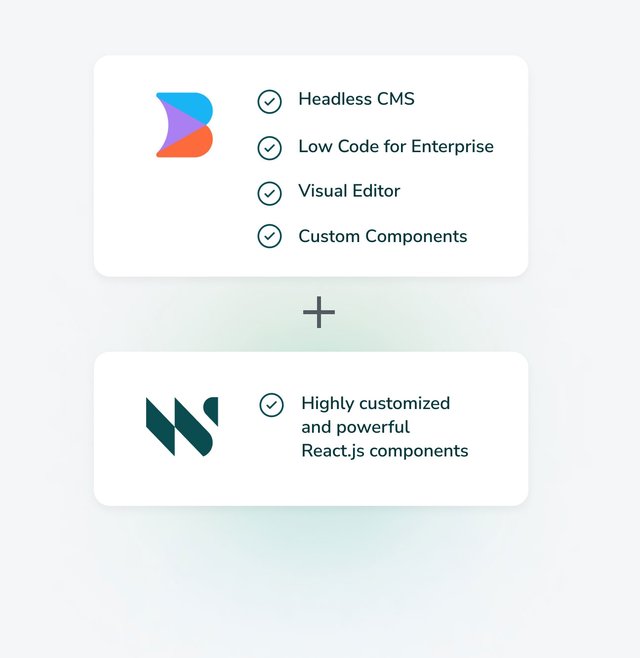
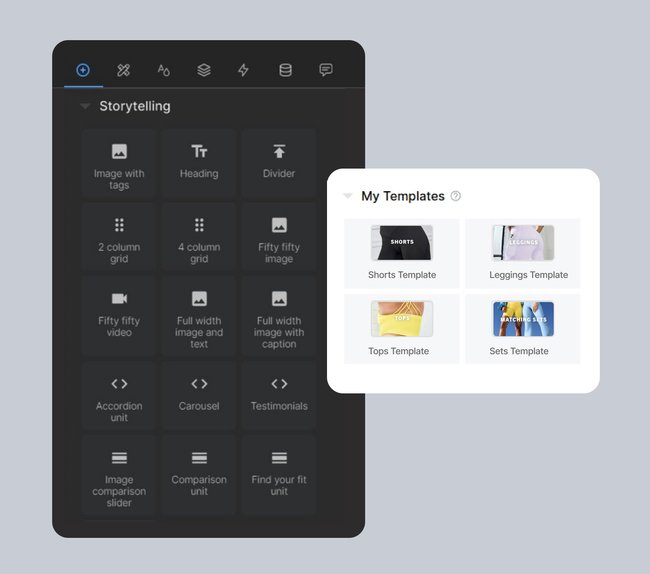
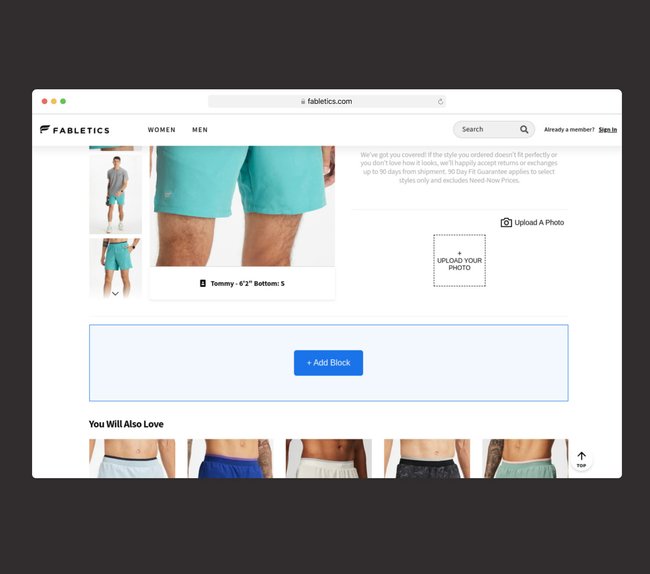
That’s why we were able to trust the team to help us make one of the largest decisions we’re going to make over the next couple of years- what Headless CMS to go with. I was super impressed with the set up they did on the Builder side. They helped us knock it out of the park.